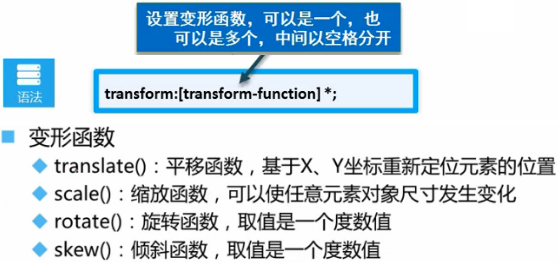
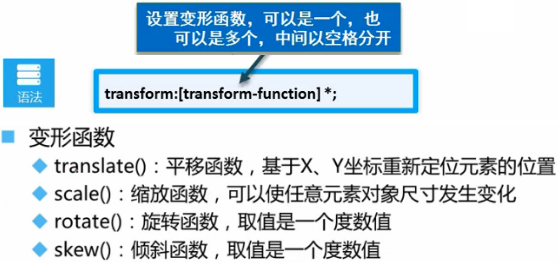
CSS3变形

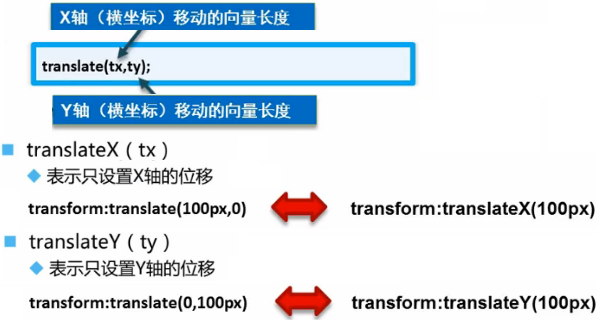
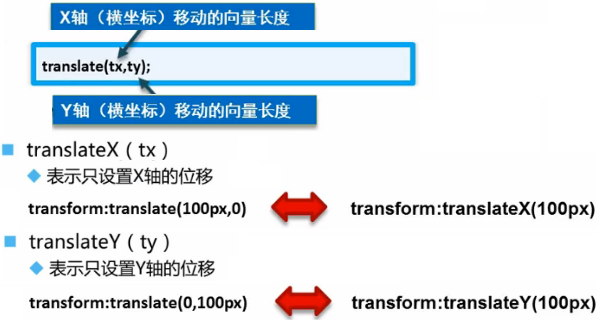
translate()平移函数

scale()缩放函数

skew()倾斜函数

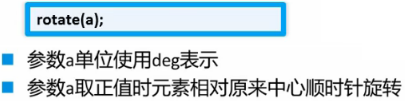
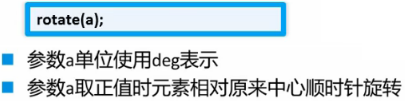
rotate()旋转函数

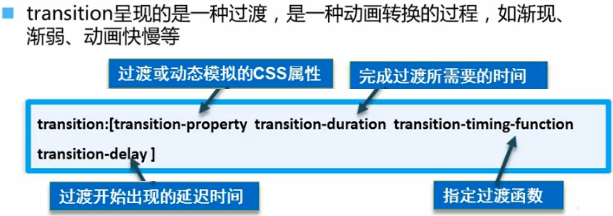
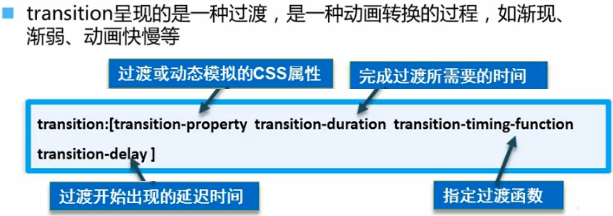
CSS3过渡

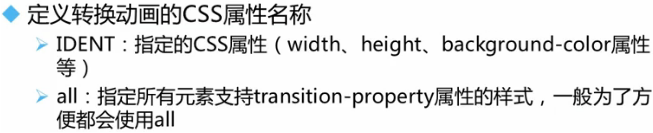
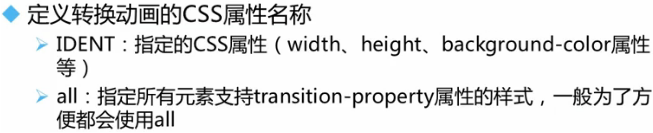
过渡属性

过渡所需时间
![]()
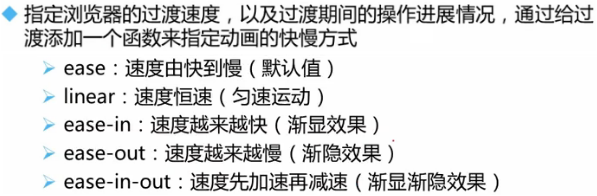
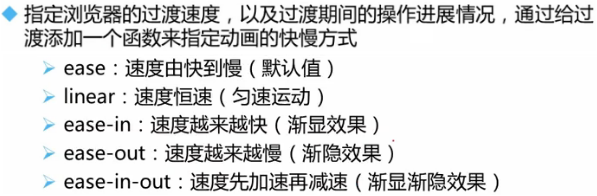
过渡函数

过渡延迟时间

过渡的触发机制

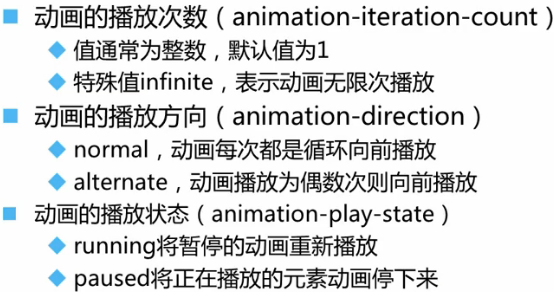
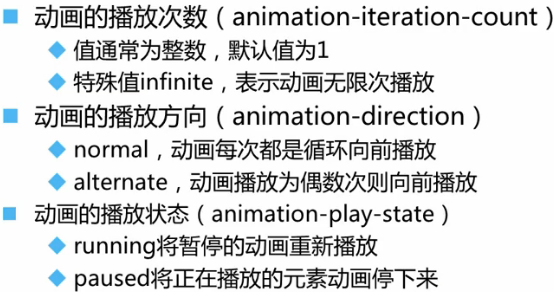
CSS3动画

设置关键帧

调用关键帧


本文共 223 字,大约阅读时间需要 1 分钟。
CSS3变形

translate()平移函数

scale()缩放函数

skew()倾斜函数

rotate()旋转函数

CSS3过渡

过渡属性

过渡所需时间
![]()
过渡函数

过渡延迟时间

过渡的触发机制

CSS3动画

设置关键帧

调用关键帧


转载于:https://www.cnblogs.com/xhddbky/p/9193649.html